ウェブページをみていると、ページ送りをするボタンをよく見かけることがあります。これは便利な反面、南海もページをおさなければならない仕様になっていることもあります。そのようなときに、これをURLをつかってすぐに飛ぶ方法を解説します。見たいページがわかっているときに便利です。
WordPressのページ送り
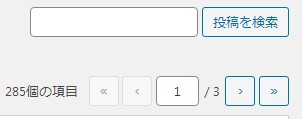
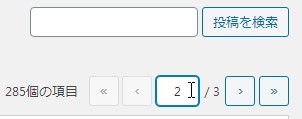
wordpressのダッシュボードの投稿画面では、図のようにページ送りのボタンが用意されており、「<」「>」は次のページ、「<<」「>>」は最初と最後のページにそれぞれとびます。

しかし、中央のページ数を示すボックスは実は数字のかきこみができるので、決まったページにとぶこともできます。方法は、カーソルを合わせて数字を書き換え、エンターキーを押すだけです。

URLにページを打ち込む!
実はページ送りは、URLの編集をすることで決めうちでそのページに飛ぶことができます。図のようにURLのpageのあとにあるページ数を示す番号を、見たいページに変えてみると、そのページに一瞬で飛びます。

投稿一覧ページのtype=postのあとに「&paged=2」などの数字を入れてみると、そのページに飛べます。すでにページ数が示されている場合は、そのページ数のみ変更するだけです。

つくったページを公開して表示すると、Wordpressテーマによっても違いますがホーム画面でボタンが用意されていることが多いです。これも、URLのpageの数字を編集すればそのページにすぐ飛びます。

まとめサイトや画像サイトでの応用事例
例として、ニコニコ静画の結果画面では、前後のページにとぶボタンは用意されています。

これも、URLの真ん中のあたりを数字を書き換えると、いっきにそのページに飛べます。

存在しないページ数をうつと?
存在しないページをうつと、普通は「404 Not Found」が表示されます。

あるいは、ぺーじそのものはあっても、内容が表示されないパターンもあるようです。