ブログやサイトを運営するときに、必ず考えると思うのがロゴ(ヘッダーロゴ)の作成でしょう。サイトの顔になる部分であり、凝ったものを作りたい人もいると思います。
このサイトでは、動くロゴを作成してトップに大きく表示することでユニークな見た目を実現しています。この方法について紹介します。
動くロゴの作り方
動くロゴを作るのは、そこまで難しくなく、無料で自分でつくれます。画像ファイルとしてGIFファイルを用意することで動かしています。
動く差分を何枚か用意
まず、動く画像に使う差分の画像をいくつか用意します。
このサイトでは、歯車の向きのみをかえた画像を4枚用意しています。文字の配置などはそのままです。
差分作成にはパワーポイントが便利
差分画像の作成を自分でやるには、パワーポイントが便利です。
- まずは最初の画像を用意します。
- その画像を選択し、右クリックから「画像として保存」でpng画像などで保存します。
- 画像をコピペして差分用にするほうを用意します。動かさない部分(ブログタイトルや外枠)はそのままで、動かしたい要素のみだけすこし動かします。
- このプロセスを繰り返して、動かすのに必要なものを用意します。
ロゴを滑らかに動かしたいときは、微妙に異なる画像を多めに用意する必要があるでしょう。
GIF作成サイトでGIF画像に合成
画像を用意できれば、GIFファイルを作るサイトで簡単に作ることができます。たとえばこのようなサイトがあります。:https://www.bannerkoubou.com/anime/

ループの設定は、ループする(繰り返し)に設定します。

ここに、1枚目から必要な分だけ画像をセットしていき、最後にしたの作成ボタンを押せば、完成します。ちなみにこのサイトで使っているロゴは、4枚を0.25秒ずつ表示することでゆっくり回っている歯車を演出しています。
完成品は隣のボタンでダウンロードできます。保存する際に名前はわかりやすいものに変えたほうがよいでしょう。
ロゴの設置
ロゴの設置は「外観→ヘッダー」から行う方法と、テーマ自体の設定から行う方法があります
外観の設定から設置する方法
テーマの「サイト基本情報」にロゴの設定がついているものは、ココから設置できます。メディアライブラリに画像をアップロードした後、サイト基本情報でロゴを設定します。

このとき、「画像の編集」でファイルサイズを編集してしまうと、元のGIFが動いているにもかかわらず、編集後は動かない、という場合がありますので、編集はしないようにしましょう。

テーマの設定から設置する方法
サイトの基本情報がない場合にも、このサイトで使っている「Cocoon設定」など、テーマ個別の設定から設置することができます。

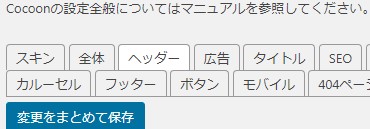
ヘッダーのタブを開いてヘッダーロゴの「選択」から画像をアップロードできます。

ヘッダーが大きすぎる場合は、その下のサイズを設定する部分で少し小さくしましょう。サイズを変えても、GIFは動くようです。なお、このとき縦横の比率はおおきくずらさないようにしましょう。

まとめ
ブログやサイトのロゴを動かす方法を解説しました。この方法を使えば、見た目にも華やかなサイトを作ることができます。自分でイラストなどを描ける人は、こったアニメーションを作ることもでき、可能性は無限大です!楽しいサイト運用ライフを!