手軽にWebVRを実装できるフレームワークであるA-frameは、ページ埋め込みの定番であるiframeコマンドを使うことで、wordpressで作ったウェブページに埋め込みできます。この方法でページ上でVRで図示したり、歩き回ったりすることができるようになります。ここではその方法について埋め込み例を示しつつ解説します。
AframeをWordPressで楽しむ方法
まずはWebVRページを用意する
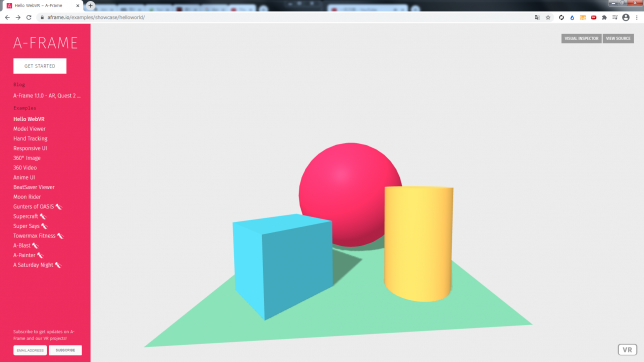
A-frameでつくったWebVRのページを用意します。ここでは以下のページを例に使います。

URLをコピーしましょう。
https://aframe.io/examples/showcase/helloworld/カスタムHTML内にiframeコマンドで貼り付ける
カスタムHTMLのブロックを用意して、iframeコマンドで普通のウェブページと同じように埋め込みます。幅と高さは、任意に調整できます。
コードの内容は、普通のiframeと同じで、以下のようにします。
<iframe id="inlineFrameExample"
title="Inline Frame Example"
width="600"
height="400"
src="https://aframe.io/examples/showcase/helloworld/">
</iframe>すると次のように埋め込みができました!
うえのコードの中にある、widthとheightを調整すれば、縦横のはばも思い通りです。もっとも見やすい比率で埋め込みましょう。
完成・・・マウス、WASDキーで移動してみる
ぺージを表示すると、VR空間がページ上に実装できています。
マウスのドラッグで視点を上下左右に動かせます。
Wキー・・・前進
Sキー・・・後退
Aキー・・・左移動
Dキー・・・右移動
なお、矢印キーでも移動はできますが、一緒にページ自体のスクロールが始まってしまうので、実質的にはうまく使えません。
VRモードも可能!
ページ右下にあるVRモードにするアイコンをクリックすると、フルスクリーンのVRが体験できます。こちらをもとに戻すには、Escキーを押せば戻ります。
メリットとデメリット
メリット
・VRがページ上で閲覧できるので、手軽に体験できる。
・直接は表現しにくい3Dの世界を、そのまま表現できる。
デメリット
・強いてあげるなら、少しページが重くなるようです。
まとめ
iframeをつかってA-frameを使ったWebVRページを埋め込む方法を示しました。
今後一般的に広まっていくかはわかりませんが、ウェブページ上で体験できることが増えた点については将来性のある分野だと言えるでしょう。楽しいWebVRライフを!
おすすめ
- WordPressの文字数カウントが表示されない→ここを見て解決!
- ”このコンテンツを埋め込めませんでした”解決はここを見る【wordpress】
- ワードプレス(wordpress)投稿タイトルの最大文字数は何文字まで?→100文字でもOK!
- wordpress投稿の保存中/更新中が終わらない?解決方法!
- ブログ・サイトのロゴを動かす方法!動くロゴを無料・簡単に!【wordpress】
- List category postsが表示されないエラーの解決方法!【wordpress】
- Webページのページ送りを簡単にする方法!wordpress,画像サイトなど
- アドセンスで自動広告と広告ユニットは同時に使える!
- WordPressでmp4動画が再生できない・何も表示されない?!gif変換で対処!
- サーチコンソールで突然数値が減った?下の①数字の意味とは
- WordPressで見出しをショートカットキーで!-更新、段落内改行など便利集
- WordPress投稿一覧の検索窓が消える?ない?スマホではどこ?
- A-frameをiframeでページに埋め込む方法!-wordpressでVR!