グーグルのイースターエッグ要素には、特定のHTML要素を入力するとできる「blink HTML」というものもあります。これは文字列が点滅するものですが、点滅しないときの解決方法を解説します。
※なお、プログラミング言語においてblinkができない問題に関しては取り扱っておりませんので、ほかのプログラミング言語学習サイトをご参照ください。
グーグルの「blink HTML」コマンド
このイースターエッグは、検索画面でできるコマンドの一つです。
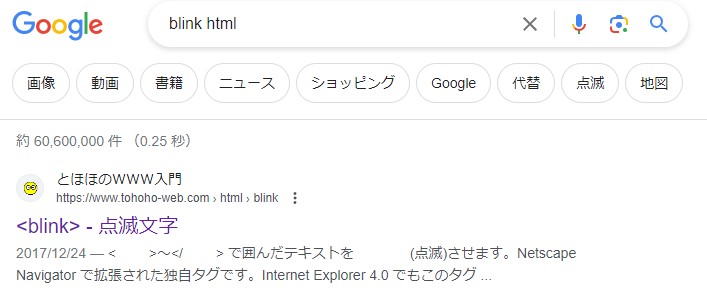
検索窓に、「<blink>」あるいは「blink HTML」(すべて小文字で入力してもよい)を入力します。
すると、検索結果に表示されるサイトのタイトルや説明文のうち、blinkとHTMLとなっている部分だけがついたり消えたり点滅します。
この<blink>とは、ウェブページを表示するためのプログラミング言語HTMLの命令のうち、文字通り文字を点滅させるためのものです。
それを表現したイースターエッグです。
blinkは現在では使用が推奨されない
このblinkですが、現在では、使用することは推奨されていません。
次第にいろいろなシステムで動作しなくなっているので、事実上の使用禁止といってもいいほどです。
これにはいくつか理由があり、一つはblinkという点滅要素が見る人にストレスを与えて読みにくくなる、というものがあります。
あと、CSSなどの進歩でblinkを使わずとも文字の点滅ができるようになったことがあげられます。
blink HTMLが点滅しない・できないときの解決方法!
ここからは、blink HTMLが点滅しないときの解決方法について解説します。
なお当然ながら、Googleでないとできないので、Yahooなどでコマンドを入力しても点滅はしません。
ブラウザやバージョンによってはできない
上で述べたように、ブラウザによってはすでに点滅に対応していないことがあるので、この場合はblinkが点滅しているところは見ることはできません。
確実なのは、グーグルのブラウザであるChromeで試すことでしょう。
javascriptの設定を見直す
このコマンドは、「javascriptを使用を許可しない」、という設定がされている場合は、動きません。
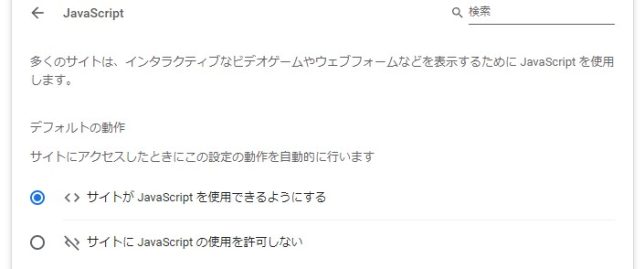
Chromeでは、設定>プライバシーとセキュリティ>サイトの設定>javascriptの順でたどっていくと、許可をオンオフする項目がるので、ここを許可します。

セキュリティなどの関係で許可しないになっているときは、許可してからコマンドを遊んでみましょう。
blink HTMLをどうしても見たいとき
どうしても見たいときは、画像検索で検索してみるとキャプチャが見られます。
画像検索で、「blink HTML gif」などと検索して、結果の上の方をいくつか見てみましょう。点滅している様子が確認できます。
他にも関連画像などから、似たような画像が見られます。
まとめ
- googleでのblink HTMLコマンドは、blinkとHTMLの部分だけが点滅するというイースターエッグ。
- ブラウザやバージョンなどによっては動作しない。
画像の点滅は今でもたくさんのページで見かけますが、文字の点滅は実際のところあまり見かけませんね。