VR空間に映像を貼ることができると、表現の幅が広がります。ここではaframe-gif-shaderを使って、gif画像を張り付ける方法を解説します。とても簡単にできます。
aframe-gif-shader使い方
aframe-gif-shaderとは、VR空間内に動画を貼り付けることのできる機能です。
具体的な使い方は、以下のように先頭にリンクを挿入し、gifの引用元を記入するだけです。
先頭にリンクを貼る
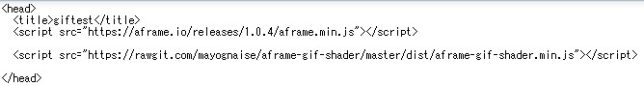
headの部分に、URLでジフシェーダーの機能を使うためのリンクを挿入します。

以下コピペできます。
<script src="https://rawgit.com/mayognaise/aframe-gif-shader/master/dist/aframe-gif-shader.min.js"></script>ちなみにこのジフシェーダーの公式サイトはこちらです:https://github.com/mayognaise/aframe-gif-shader
gif画像をURLで挿入する場合
aframeのentityとして、画像を入れるのが最も簡単です。このエンティティのマテリアルとして、gifを実装する、という形になります。
gif画像をウェブ上から引用したい場合は、URLで引用するのが一般的です。
この方法の利点としては、サイズの大きいファイルがサーバーにアップロードができない場合に、代わりに引用することによって張ることができる点でしょう。

以下コピペできます。URL()の部分は画像のリンクを記入します。
<a-entity position="0 2 -2" rotation="" geometry="" material="shader: gif; src: url()" scale="1 1 1"></a-entity>ただし、引用元のサーバーに負荷がかかることを考慮してこのようなリンクを制限している場合があるので、そのような場合は推奨されません。
gif画像を同じサーバーのフォルダから挿入する場合
同じサーバーにすでにgif動画がある場合は、上記のURLの部分に、自分の持っているサーバーでのURLを代わりに打ち込むことで実現できます。
ほかにも、普通の画像を埋め込むのと同じ要領で、画像を挿入することもできます。
そのばあいは、
url(画像ファイル名)
だけでできます。

aframe-gif-shader サンプル
上で説明したサンプルが、以下の完成品です:https://hatsumeihakken.com/vr/agifsample.html

動画がVR空間内で再生されました!
まとめ
- aframe-gif-shaderを使うと、VR空間内にgifで動画を挿入できる。
- 方法は、シェーダーを読み込んで画像のURLで渡すだけ。
- 画像のピクセルが小さい場合は、画質が落ちることがある。
このように、先頭のスクリプトとエンティティの記述だけで、実質2行で動画を再生できます。いろいろ使い道がありそうなので、VRによる豊かな表現を追求する場合は、覚えておくと便利です。